پروژه php ارائه شده در این بخش از فروشگاه متادانلود پروژه وب سایت داروخانه آنلاین می باشد که شامل فایل پروژه و بهمراه داکیومنت کامل ۱۲۱ صفحه ای پروژه وب سایت داروخانه آنلاین می باشد.
پروژه وب سایت داروخانه آنلاین
هدف از طراحی و پیاده سازی این سیستم ، وب سایتی است که با آن بتوان داروهای داروخانه را در فضای وب در معرض دید و فروش کاربران قرار داد. این سیستم باید به گونه ای باشد که بتوان با آن عملیات عضو گیری را نیز انجام داد. البته برای اعضا یک سری امکانات نیز در نظر گرفته شده است که افراد غیر عضو از آنها نمی توانند استفاده نمایند.
در ادامه به بررسی و تحلیل سیستم داروخانه آنلاین خواهیم پرداخت.
هدف پروژه وب سایت داروخانه آنلاین
هدف از این پروژه مکانیزه کردن سیستم سنتی داروخانه ها می باشد. بدین ترتیب سایت داروخانه آنلاین قادر خواهد بود با کاربران ارتباطی بصورت مجازی و غیر حضوری داشته باشد. افراد میتوانند داروهای مورد نظر خود را از طریق وب سایت سفارش دهند و خریداری نمایند.
پیشینه کاروتحقیق پروژه وب سایت داروخانه آنلاین
اولین سایت در سال ۱۹۹۱ طراحی شده است. در ابتدا سایتهای وب با کُدهای «HTML>» نوشته میشدند. با پیشرفت وب ، زبان HTML ، پیچیده تر و انعطاف پذیرتر شد. ابزاری مانند جدول برای نمایش نمودارهای دادهای و چیدمان های پنهان در صفحههای وب قرار گرفتند. با پیدایش صفحههای الگوی وب یا «CSS»، از جدول دیگر برای چیدمان پنهانی در طراحی استفاده نمی شود.
به مرور زمان و با گسترش بیشتر فنآوری های یکپارچهسازی دادهها (Database)، و همچنین پیشرفت و گسترش زبان های برنامهنویسی مانند CGI, PHP, ASP.NET, ASP, JSP و ColdFusion، ساختار سایت های وب باز هم تغییر یافته، و آنرا پیشرفته تر کرده اند.
همچنین با آمدن برنامه های گرافیکی متحرک مانند فلش (Flash)، و استفاده آنها در طراحی سایت ها، طراحی سایت و ظاهر وب بیشتر از پیش تغییر کرد و توانمندی های تازه در اختیار طراحان وب قرار گرفته شد. آموزش از راه دور ریشه در زمان های قدیم داشته و به عقیده بعضی از صاحب نظران به زمان افلاطون وشاگردش دیونسیس می رسد ولی از آنجایی که شواهد نشان می دهد اولین آموزش از راه دور به شیوه پستی و مبادله مواد آموزشی وپرسش وپاسخ از طریق پست در سال های ۱۷۲۸ میلادی انجام گرفته است از آن زمان تا به حال شکلهای مختلفی از آموزش به صورت های ترویجی ، ارشادی وآکادمیک از طریق مکاتبه ، ضبط صوت ، برنامه های تلویزیونی ، ویدئویی واخیرا ماهواره ای و… انجام پذیرفته است. اما آموزش از راه دور به شیوهای جدید یعنی با بهره گیری از تکنولوژی نوین کامپیوتر ی واز همه مهمتر اینترنت پدیده ای نو بود. آموزش مجازی برای اولین بار در قرن ۱۹ بهعنوان تحصیلات مکاتبهای(Correspondence Study) شناخته شد.
پس از چندی تحصیلات مکاتبهای با استفاده از سیستم پستی فراگیر شد و مدارس و دیگر موسسههای دارای صلاحیت به ارایه آموزش مجازی با استفاده از پست پرداختند و ارتباط نوشتاری معلمان و دانشآموزان را برقرار کردند. ایالات متحده تنها کشور ارائهدهنده تحصیلات مکاتبهای نبود، بلکه کشورهای اروپایی نیز از اوایل دهه ۱۸۴۰ دورههایی برای آموزش خلاصهنویسی و زبان ارایه کردند.
در سال ۱۸۴۴ ساموئل مورس(Samuel Morse) تلگراف الکتریکی را اختراع کرد. نخستین خط تلگراف بین شهرهای بالتیمور و واشنگتن در آمریکا کشیده شد و اولین پیامی که مورس ارسال کرد، چنین بود: “خدا چه ساخته است؟” مورس بهدلیل ادعاهای حقوقی مخترعان رقیب و همکارانش نتوانست تا سال ۱۸۵۴ اختراع خود را ثبت کند. تاریخ تفکر آموزش مجازی را باید در اواسط قرن بیستم جستجو کرد.
ایده آموزش غیرحضوری که پیشینه تاریخی آموزش اینترنتی یا دانشگاه مجازی قلمداد می شود، به طرح دانشگاه آزاد (open university) که از سوی کشور انگلیس مطرح گردید، مربوط میشود. براساس این طرح، متقاضیان با استفاده از برنامههای تلویزیونی، آموزشهای علمی لازم را میگذراندند و سپس مدرک دریافت میکردند. همچنین با ابداع مفهوم ”کلینیک آزاد“ در ایالات متحده آمریکا (در دهه ۱۹۶۰) و با راهاندازی کارگاه مشورتی و کرسیهای آموزشی در داخل این کشور، گام عملی بزرگتری در این زمینه برداشته شد. در دهه هفتاد میلادی با توجه به دسترسی گسترده و عمومی به کامپیوتر در آمریکا، تدریس غیرحضوری با استفاده از شیوهای تحت عنوان «modem bulletin board» رایج شد و برای اولین بار، ارائه واحدهای درسی به صورت «on line» در اوایل دهه ۱۹۸۰ توسط یکی از بنیانگذاران دانشگاه مجازی در ایالات متحده آمریکا ابداع گردید. در سال ۱۹۸۸ برای اولین بار یک برنامه نرمافزاری قدرتمند که بیانگر تحول انقلابی در سیستم الکترونیکی بود، تحت عنوان «استاد دیجیتالی» (Digital-Prophessor) که یکی از موارد استفاده اولیه از کامپیوتر تلفنی در امور آموزشی را پیشنهاد میکرد، در آمریکا مورد استفاده قرار گرفت. از آن زمان تاکنون، دانشگاه مجازی تحولات زیادی را پشتسر گذاشته است؛ از جمله در سال ۱۹۹۵ مراکز علمی ـ آموزشی آمریکا با ایجاد تغییراتی در این سیستم و تقویت آن، به امکان گسترش شیوه آموزش الکترونیکی به سراسر دنیا دست یافتهاند. اگرچه در ابتدای کار، افکار عمومی، کمپها و وبسایتهای جهانی، از جمله سایتهای مربوط به آموزش مجازی را هوس زودگذر «Passimg fad» تلقی میکردند، اما امروزه شاهد ایجاد صدها سایت آموزشی با قابلیت ارائه بیش از پانصد عنوان درسی کم هزینه بر روی اینترنت جهانی هستیم که موضوعات بسیار گسترده و متفاوت علمی را تحت پوشش خود قرار دادهاند.
طبق یک برآورد آماری، بیش از یک میلیارد نفر در سراسر دنیا به اینترنت دسترسی داشته و به آن ملحق شدهاند و یک میلیون نفر از آنها به سیستم آموزشی الکترونیکی دانشگاههای معتبر دنیا پیوسته و از این طریق به ادامه تحصیل پرداختهاند. بنابراین میتوان ادعا کرد که در سطح بینالمللی و با استفاده از تکنولوژی مدرن ارتباطات، یک مجمع جهانی یادگیری ایجاد شده است که نه تنها مراکز مختلف علمی، بلکه استادان و حتی دانشجویان رشتههای مختلف علمی را با یکدیگر آشنا میکند و توان علمی ـ آموزشی آنان را بدون محدودیت زمانی و مکانی مورد استفاده مشترک قرار میدهد. بیتردید، در آینده نزدیک، آموزش غیرحضوری بیشترین فضا را در اینترنت اشغال خواهد کرد.
روش کار و تحقیق پروژه وب سایت داروخانه آنلاین
جهت بررسی و تجزیه تحلیل، بهترین راه یک سیستم داروخانه آنلاین وآشنایی با فعالیت های انجام شده درآن و بررسی امکان تغییر سیستم از حالت دستی به حالت مدرن بود وهمچنین جستجوی سایتهای مشابه وبررسی نقاط مثبت و منفی آنها درراستای افزایش کیفیت سایت بسیار موثربود.
صفحات سایت پروژه وب سایت داروخانه آنلاین
این صفحات به قرار زیر می باشند:
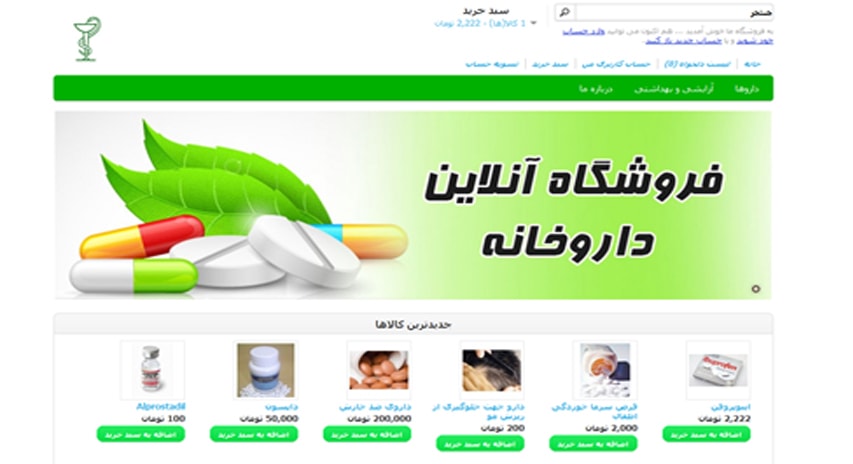
صفحه اصلی
صفحه اصلی سایت پروژه وب سایت داروخانه آنلاین در شکل زیر نشان داده شده است .صفحه اصلی سایت شامل منوی اصلی قسمت ، ثبت نام و … می باشد.

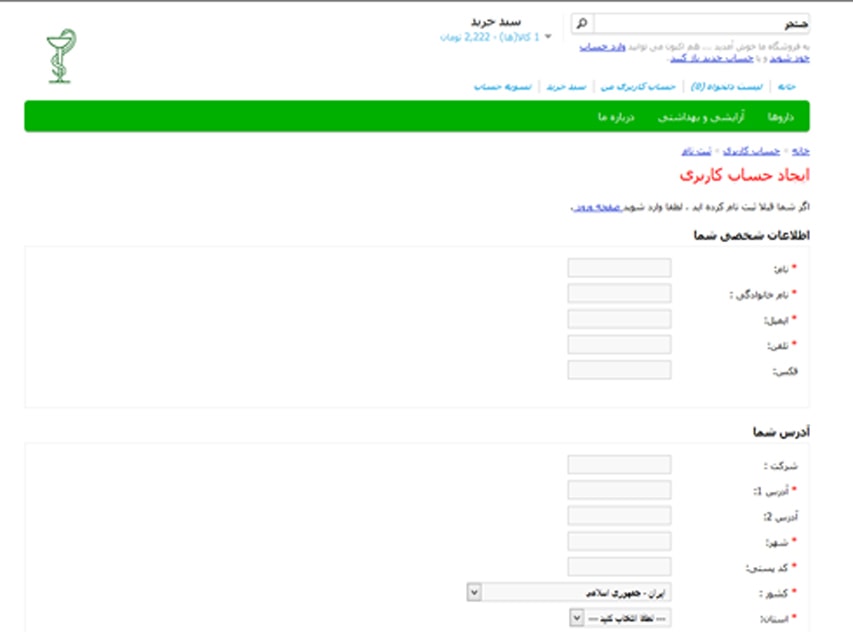
صفحه ثبت نام پروژه وب سایت داروخانه آنلاین
برای ثبت نام ۲راه تعبیه شده است.یکی درقسمت منوی اصلی ودیگردرقسمت سمت راست سایت که باکلیک برروی هریک صفحه ای به صورتی که در شکل زیر آمده است بازمیشود.

صفحه ی ورود به مدیریت وب سایت داروخانه آنلاین

مدير براي ورود به قسمت مديريت در كادر نام كاربري ، نام كاربري خود و در قسمت رمز عبور گذرواژه ي خود را وارد و بر روي دكمه ي ورود كليك مي كند.
فهرست مطالب پروژه وب سایت داروخانه آنلاین
- مقدمه۲
فصل اول: کلیات
- هدف۵
- پیشینه کاروتحقیق۶
- روش کار و تحقیق۹
فصل دوم: معرفی نرم افزارهای مورد استفاده در پروژه
۲-۱)آشنایی با پی اچ پی۱۷
۲-۲)ابزارهای پی اچ پی۱۸
۲-۳)ساختار یک صفحه پی اچ پی۱۹
۲-۴)تعریف SQL Server 21
۲-۵)متن های ساده و تگ های اچ تی ام ال۲۵
۲-۶)فایل Web Config 27
۲-۷)آشنایی با Rational 28
RUP2-8) چیست ۳۰
۲-۹)ابزارهای پیاده سازی ۳۲
۲-۹-۱)نرم افزار فتوشاپ۳۲
Dreamweaver33(2-9-2
HTML36(2-9-3
۲-۹-۴)افزودن تصویر۳۸
۲-۹-۵)ایجاد پیوند به یک صفحه وب دیگر۳۹
۲-۹-۶)سی اس اس ۴۰
۲-۹-۷)تغییر قالب بر چسب های موجود۴۲
۲-۹-۸)پی اچ پی۴۵
۲-۹-۹)ارتباط با دیتابیس۵۲
فصل سوم: تحلیل و طراحی و پیاده سازی نرم افزار
۳-۱)زبان مدل سازی یکنواخت ۵۹
۳-۲)نمودارها ۶۳
۳-۳)صفحات سایت۶۶
۳-۳-۱)صفحه اصلی۶۶
۳-۳-۲)صفحه ثبت نام۶۷
۳-۳-۳)صفحه تماس باما۶۸
۳-۳-۴)صفحه ورود به مدیریت۶۹
۳-۴)نحوه اجرا کردن پروژه۷۰
فصل چهارم: سورس برنامه و توضیحات
- سورس ثبت نام۷۲
- سورس ثبت اطلاعات در دیتابیس۷۶
- سورس صفحه مدیریت۷۸
- سورس صفحه تماس با ما ۸۳
- سورس صفحه ورود به حساب کاربری ۷۵
- سورس سبد خرید۸۲
فصل پنجم: بحث ونتیجه گیری
- نتیجه گیری ۱۰۹
- پیشنهادات ۱۱۰
- فهرست منابع فارسی۱۱۱
- فهرست منابع غیر فارسی ۱۱۱
متادانلود به عنوان مرجع پروژه برنامه نویسی آماده، پذیرش انجام پروژه برنامه نویسی و انجام پروژه کامپیوتر در همه زمینه ها می باشد.














نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.